 SteerSuite is an open source framework written in C++ for developing and evaluating 3D steering algorithms. I worked on SteerSuite for a research project, and I was later contracted to do some work on it.
SteerSuite is an open source framework written in C++ for developing and evaluating 3D steering algorithms. I worked on SteerSuite for a research project, and I was later contracted to do some work on it.
As part of my consulting, I implemented stereoscopic support (for 3D displays or glasses) in SteerSuite's simulator application, redesigned sections of the software, and performed bug fixes in the simulator and example algorithms.

For my research project, I extended a footstep-based navigation algorithm, implementing new types of footsteps and stochastic planning, which improved the success rate of the algorithm in handmade and randomly generated scenarios. I also reversed engineered 3ds Max's biped step format (.STP) and developed an exporter for it from SteerSuite to facilitate debugging and visualizing biped movement. A poster that I presented on the research can be seen on the right.
 As a project for my computer graphics simulation and animation class, I developed an inverse kinematics solver in C++ using the Eigen linear algebra library. The character in the program can follow (as if drawing on a chalkboard) a user-provided spline, or the user can control the character's hand placement in the world using the mouse or a Leap Motion device.
As a project for my computer graphics simulation and animation class, I developed an inverse kinematics solver in C++ using the Eigen linear algebra library. The character in the program can follow (as if drawing on a chalkboard) a user-provided spline, or the user can control the character's hand placement in the world using the mouse or a Leap Motion device.
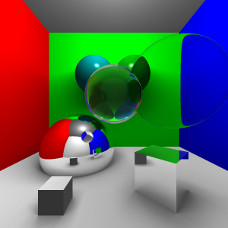
 I developed a 3D ray tracer that supports triangular models, area lighting, dielectric surfaces, and some stochastic methods. I also developed and created unit tests for a vector/matrix math library and ray-primitive intersection routines.
I developed a 3D ray tracer that supports triangular models, area lighting, dielectric surfaces, and some stochastic methods. I also developed and created unit tests for a vector/matrix math library and ray-primitive intersection routines.
 I designed/modeled/animated/directed an animated short using C++ and OpenGL for a project in an introductory computer graphics class I took, and I created a simple model exporter in MAXScript for 3ds Max.
I designed/modeled/animated/directed an animated short using C++ and OpenGL for a project in an introductory computer graphics class I took, and I created a simple model exporter in MAXScript for 3ds Max.
You can view it on YouTube here.
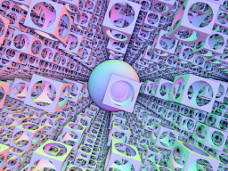
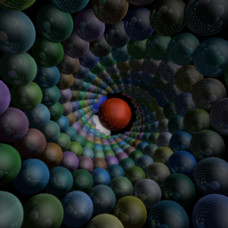
 I wrote a GLSL shader that implements a real-time ray marcher using distance fields, capable of rendering 3D implicit surfaces, with the driver application written in C++/OpenGL. The distance fields are encoded directly in the shader using constructive solid geometry (CSG) techniques.
I wrote a GLSL shader that implements a real-time ray marcher using distance fields, capable of rendering 3D implicit surfaces, with the driver application written in C++/OpenGL. The distance fields are encoded directly in the shader using constructive solid geometry (CSG) techniques.
 I created this app in a day to play with OpenCV support on Android. It takes a real time feed from the camera and then replaces human faces in view with cat faces.
I created this app in a day to play with OpenCV support on Android. It takes a real time feed from the camera and then replaces human faces in view with cat faces.
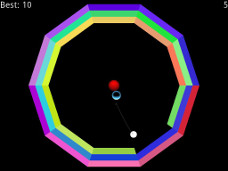
 I designed and developed an arcade-style game using the cross-platform Kivy UI framework in under 48 hours for the first Kivy Programming Contest, and it placed 4th. The game is essentially a circular version of the classic game Breakout. I also created music for the game and audio effects.
I designed and developed an arcade-style game using the cross-platform Kivy UI framework in under 48 hours for the first Kivy Programming Contest, and it placed 4th. The game is essentially a circular version of the classic game Breakout. I also created music for the game and audio effects.
I developed an Android Live Wallpaper to display a moving arrangement of Flickr images from the user’s geolocation. I utilized test-driven development using JUnit for a large portion of this project. I created a generic texture atlas / texture packing class, which can pack arbitrary size images into a single large texture; this is primarily to allow the wallpaper to run on OpenGL ES 1.x, where texture sizes are restricted to powers of two, but performance is generally better as well.
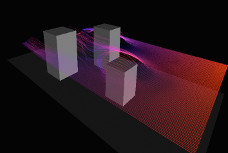
 During my undergraduate research assistantship, I implemented a 2D wave equation simulation using CUDA, with OpenGL for rendering and a Wii Remote for infrared-pen-based input; I used Objective-C for the Wii Remote-pairing code.
During my undergraduate research assistantship, I implemented a 2D wave equation simulation using CUDA, with OpenGL for rendering and a Wii Remote for infrared-pen-based input; I used Objective-C for the Wii Remote-pairing code.
I presented an interactive display and poster (seen on the right) for it at the 2009 Boise State University Undergraduate Research Conference, titled, "Towards Integrated Visualization and Computation of Fluid Flows on Modern Graphics Hardware."

You can view a video of it on YouTube here.
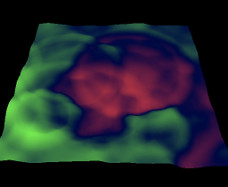
 As part of my research assistantship, I developed an interactive visualization for an existing 3D fluid dynamics simulation, using OpenGL for rendering and the Wii Remote for virtual reality head tracking (ala Johnny Chung Lee). As input to the visualization, I converted serial CPU-based Navier-Stokes simulation code in C to parallelized GPGPU code using CUDA.
As part of my research assistantship, I developed an interactive visualization for an existing 3D fluid dynamics simulation, using OpenGL for rendering and the Wii Remote for virtual reality head tracking (ala Johnny Chung Lee). As input to the visualization, I converted serial CPU-based Navier-Stokes simulation code in C to parallelized GPGPU code using CUDA.
 Using CUDA, I developed a GPU-accelerated real-time 3D ray tracer that supported (bounded) reflections and fake soft shadowing.
Using CUDA, I developed a GPU-accelerated real-time 3D ray tracer that supported (bounded) reflections and fake soft shadowing.
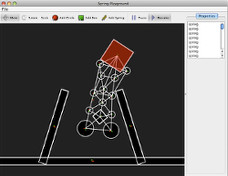
 I developed this application instead of doing the traditional coursework for an introductory computer science course. It's a small editor written in Java, using Swing for the GUI, where physics objects and springs can be added/removed and interacted with (scaled, moved, or rotated) via mouse input. The physics simulation uses the Box2D library.
I developed this application instead of doing the traditional coursework for an introductory computer science course. It's a small editor written in Java, using Swing for the GUI, where physics objects and springs can be added/removed and interacted with (scaled, moved, or rotated) via mouse input. The physics simulation uses the Box2D library.
You can view a video of it on YouTube here.
 This is a game concept I developed for an Experimental Gameplay Competition where the goal was to create a game that fit the theme of "replay." I chose Flash because I had prototyped a few games in it prior to this project, and I found it to be a good platform for quick game concept development.
This is a game concept I developed for an Experimental Gameplay Competition where the goal was to create a game that fit the theme of "replay." I chose Flash because I had prototyped a few games in it prior to this project, and I found it to be a good platform for quick game concept development.
 I developed this game during a summer in high school for the second Experimental Gameplay Competition, sponsored by RedOctane, where it won 1st place. It's a 2D platformer that features innovative octopus-like player movement. The goal of the competition was to create an original game that can be played using a DDR-style dance pad. I used an XML-based format for the levels, and I provided a level editor packaged with the game.
I developed this game during a summer in high school for the second Experimental Gameplay Competition, sponsored by RedOctane, where it won 1st place. It's a 2D platformer that features innovative octopus-like player movement. The goal of the competition was to create an original game that can be played using a DDR-style dance pad. I used an XML-based format for the levels, and I provided a level editor packaged with the game.
You can view some gameplay on YouTube here.
 I made this game for a week-long competition to create a game that uses only one button during gameplay (and no other user input), with the theme of "collecting." The player's score rises as she creates fireballs (encoded by one button press, a pause, and two more), and the player must jump over the holes in the ground to survive (encoded by two button presses, a pause, and one more).
I made this game for a week-long competition to create a game that uses only one button during gameplay (and no other user input), with the theme of "collecting." The player's score rises as she creates fireballs (encoded by one button press, a pause, and two more), and the player must jump over the holes in the ground to survive (encoded by two button presses, a pause, and one more).